
เปลี่ยนจากใช้ && แบบเดิมเป็น ?. (Optional Chaining) ดีกว่าไหม ทำให้โค้ดสะอาดและบำรุงรักษาง่ายกว่า
.
ปัญหาที่เจอบ่อย เวลาเข้าถึง property หลายชั้นใน Object ของ JavaScript มักเจอ TypeError: Cannot read property ‘x’ of undefined เราต้องเขียนโค้ดป้องกันซ้ำ ๆ เช่น
if (user && user.profile && user.profile.avatar) { … }
.
วิธีนี้ใช้ได้ผลปกติ แต่ลองมาใช้ Optional Chaining (?.) จะดีกว่าไหม
การใช้ user?.profile?.avatar จะหยุดทำงานทันทีหากค่าก่อนหน้าเป็น null หรือ undefined และคืนค่า undefined แทนการโยน Error วิธีนี้จะทำให้โค้ดสั้น อ่านง่าย และดูแลรักษาง่ายขึ้นครับ
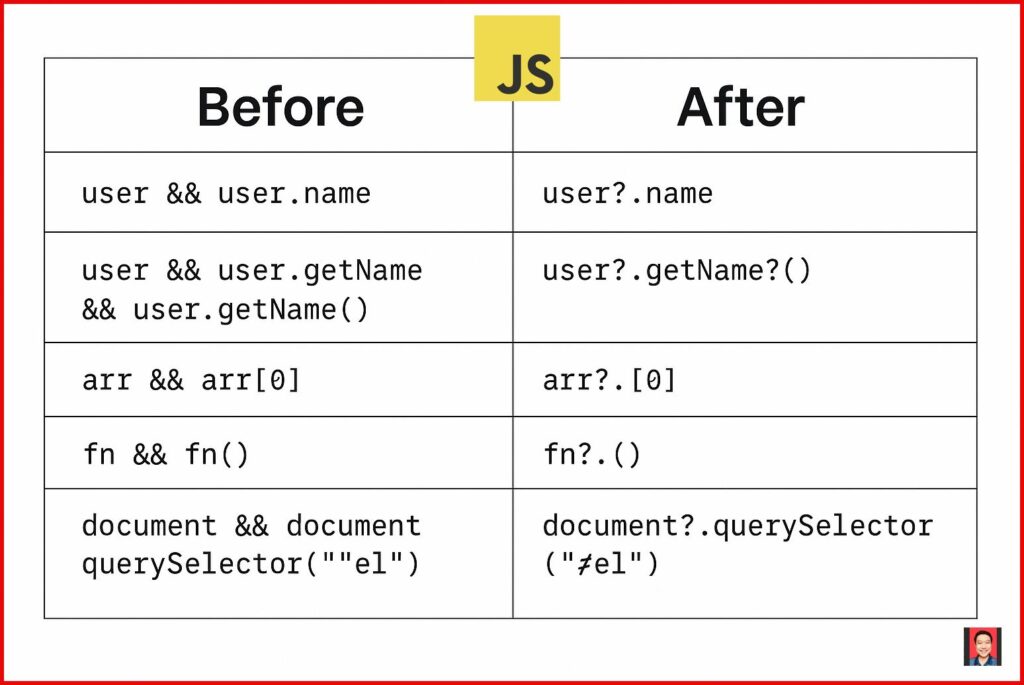
ตัวอย่างการใช้งานจริง ดูในรูปนะครับ
.
นอกจากนี้ยังสามารถใช้งานร่วมกับ Nullish Coalescing (??) ได้ด้วย เช่น
const avatar = user?.profile?.avatar ?? ‘default.png’;
ให้ค่าเริ่มต้นเมื่อผลเป็น null | undefined
.
ข้อจำกัดและข้อควรระวัง
ถ้าค่าก่อนหน้าเป็น false, 0 หรือ ” มันจะยังไม่หยุดมันจะทำต่อ! การใช้มากเกินไปอาจซ่อนบั๊กหรือข้อบ่งชี้ว่าการออกแบบข้อมูลนั้นควรถูกปรับใหม่ และเราต้องใส่ ?. ให้ครบทุกระดับ เช่น user?.profile?.avatar ไม่ใช่ user?.profile.avatar แบบนี้
.
สรุป การใช้ Optional Chaining จะช่วยลดบรรทัดโค้ด ป้องกัน Error อ่านง่าย ชัดเจน เพิ่มความเสถียรของแอป โดยเฉพาะเมื่อข้อมูลไม่แน่นอนหรือมีโหลดแบบไดนามิก
.
การรองรับเบราว์เซอร์
ใช้งานได้ใน Chrome 80+, Firefox 74+, Safari 13.1+, Edge 80+
หากต้องรองรับ IE ให้ใช้ Babel ปลั๊กอิน เช่น @babel/plugin-proposal-optional-chaining
.
ใครมีโค้ดเก่าที่ใช้ && ยาวๆ ลองรีแฟกเตอร์ให้เป็น ?. ดูนะครับ โค้ดน่าจะสะอาดขึ้น อ่านง่าย และบำรุงรักษาง่ายกว่าเดิม