
ขั้นตอนการแทรก Google reCAPTCHA เพื่อป้องกัน robot และ spam ให้กับฟอร์มในเว็บไซต์
- ล็อกอินเพื่อรับ API Key ก่อน ที่ http://www.google.com/recaptcha/admin
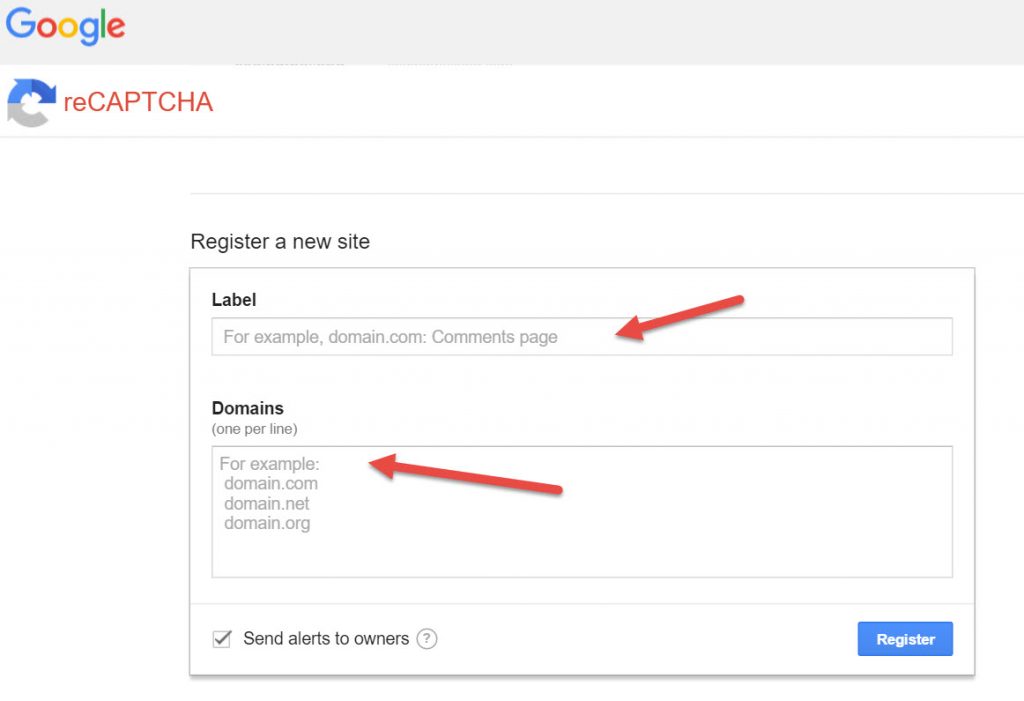
- เสร็จแล้วให้กรอก Label และ Domains ของเราเอง ดังรูป

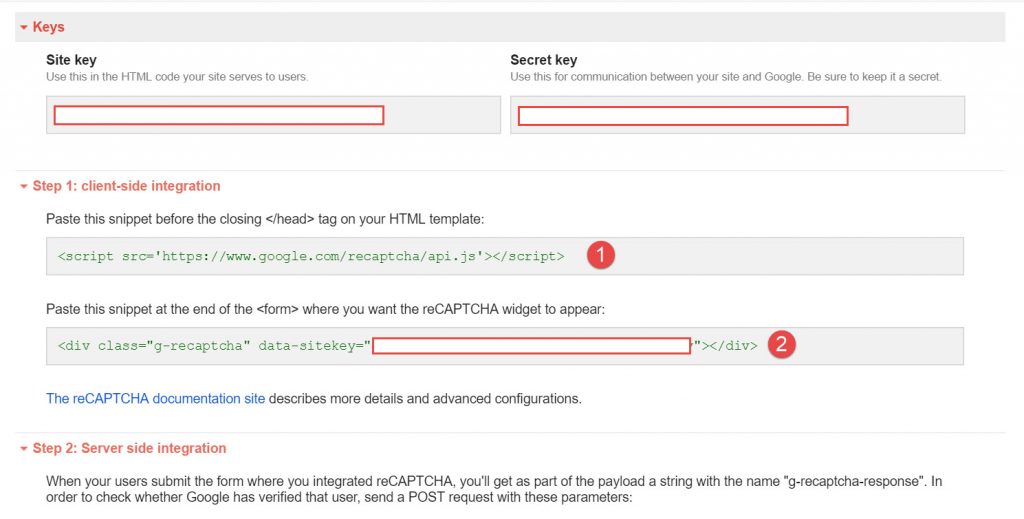
- เราจะได้ Site key และ Secret key มา ดังรูป

ต่อมา จากภาพ (หมายเลข 1) ให้ copy โค้ดส่วนนี้ ไปวางไว้ในส่วน <head> ของ html และ (หมายเลข 2) ให้ copy โค้ดส่วนนี้ไปวางไว้ฟอร์ม <form> ที่ต้องการครับหมายเหตุ สำหรับคนที่อยากแสดงผลภาษาไทย ให้แก้โค้ดหมายเลข 1 ดังนี้
<script src='https://www.google.com/recaptcha/api.js?hl=th'></script>
แค่นี้ฝั่ง client-side ก็เรียบร้อยแล้วครับ
- ต่อมาฝั่ง php เราจะต้องติดตั้ง reCAPTCHA PHP client library ครับ รายละเอียดตามนี้
https://github.com/google/recaptcha (ไม่เข้าใจตรงนี้ถามได้ครับ) เมื่อติดตั้งเรียบร้อยให้เขียนโค้ดฝั่ง php ดังนี้$secret = 'ตรงนี้ให้ copy Secret key จากภาพข้อ 3 มาวาง'; $recaptcha = new \ReCaptcha\ReCaptcha($secret); $resp = $recaptcha->verify($_POST['g-recaptcha-response'], $_SERVER['REMOTE_ADDR']); if ($resp->isSuccess()) { //ถ้า captcha ถูกต้องทำต่อตรงนี้ จะบันทึกฟอร์มอะไรก็ว่าไปครับ else { $errors = "ลงทะเบียนไม่สำเร็จ กรุณาคลิกยืนยันว่าคุณไม่ใช่ robot!!"; echo $errors; }
แค่นี้ก็เสร็จเรียบร้อยครับ สำหรับการแทรก Google reCAPTCHA กับภาษา PHP ไว้พบกันอีกในโอกาสต่อไป
Category: PHP